
homee Website
Die neue homee Website
Obwohl das letzte Redesign nicht allzu lange zurücklag, entschied sich Codeatelier für ein Redesign der homee Website. Dafür gab es verschiedene Gründe. Zum einen stand das große Update der homee App an, an dessen Konzept und Design ich parallel arbeitete. Passend zum neuen Design der App sollte sich natürlich auch die Website präsentieren. Viel wichtiger war aber der zweite Grund: Der Support. Als junges Startup mit (zu dieser Zeit) nur sechs Mitarbeitern war Codeatelier ohnehin nicht besonders gut für den Support gewappnet. Gepaart mit einem hohen Anspruch an die Supportqualität stellte sich schnell heraus, dass am Support gearbeitet werden muss. Die Entscheidung für das Redesign war also gefallen. Für ein möglichst gelungenes Redesign wollte ich mich zunächst auf das Definieren der Ziele konzentrieren.
Ziele der Website
Mein erster Anhaltspunkt für die Ziele und damit die Inhalte der Website waren die Nutzer. Deswegen sammelte ich zunächst jegliches Feedback und Input unserer Nutzer zur homee Website. Einiges davon fand ich auf der homee Facebook Seite, anderes in Support Tickets. Folgende Wünsche häuften sich:
- Informativere Produktliste, die einfach zu finden ist
- Informationen über anstehende Neuerungen oder Geräte, die integriert werden
- Informationen zu Updates
- Informationen über die Funktion und Besonderheiten homees
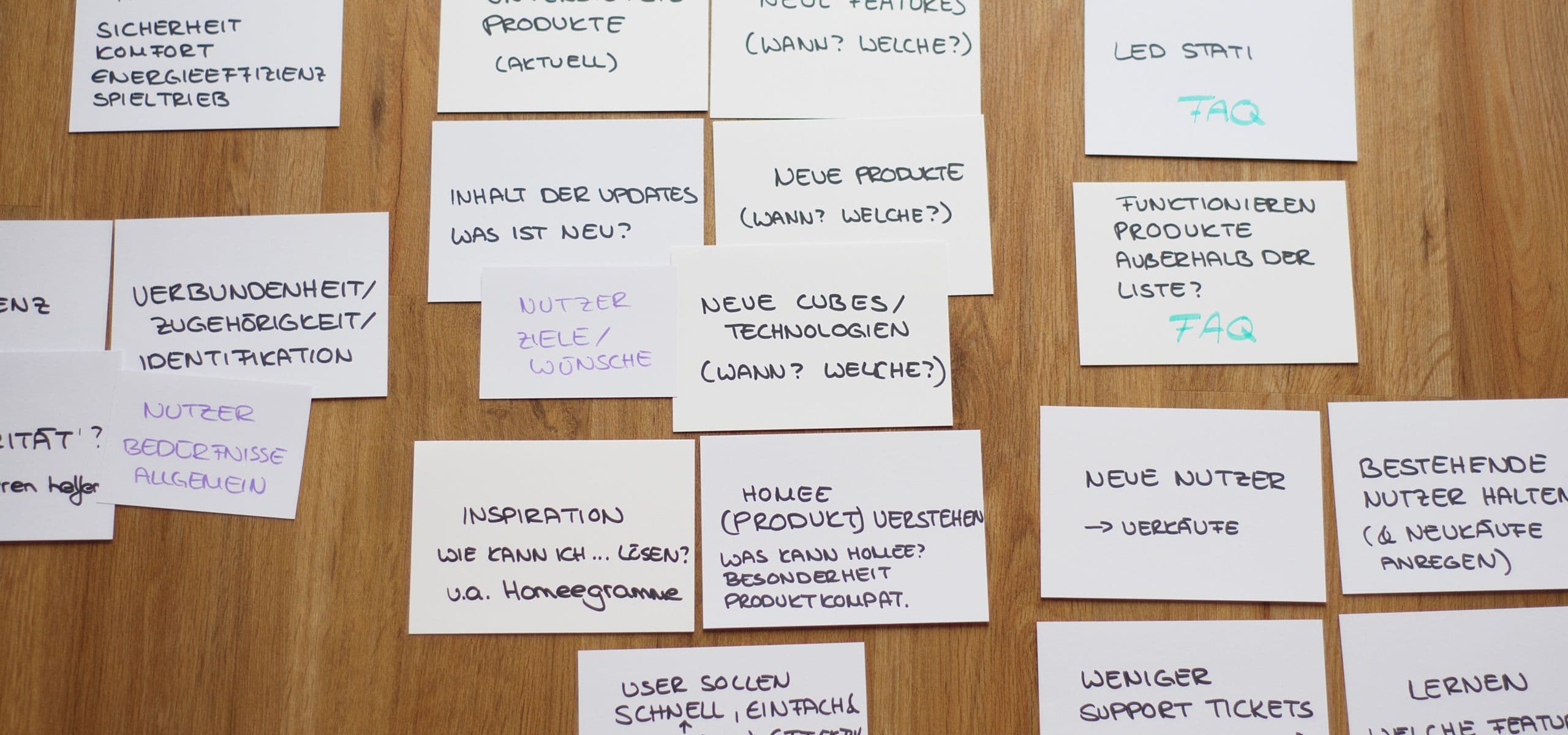
Die Wünsche der Nutzer deckten sich zum großen Teil mit meiner Einschätzung aus dem Support. Um mir einen Überblick über die Ziele und möglichen Inhalte der neuen Website zu verschaffen, arbeitete ich mit weißen Pappkarten. Darauf notierte ich erst einmal unstrukturiert alles, was aus dem Nutzerfeedback und aus Gesprächen mit dem Team hervorging. Die Karten clusterte ich dann in: Ziele/Wünsche unserer Nutzer, Codeateliers Ziele und Bedürfnisse der Nutzer.

Ziel 1: Optimierung des Supports
Der Hauptgrund für das Redesign und eine wichtige Schnittstelle einiger Website-Ziele ist die Verbesserung des Supports. Wie bereits erwähnt wurde es immer deutlicher, dass der Supportaufwand zu groß wurde. Für mich war von Anfang an klar, dass dieses übergeordnete Ziel, den Support effektiver zu gestalten, nicht isoliert betrachtet werden konnte. Natürlich muss zum einen die Supportstrategie selbst überarbeitet werden. Bisher sah der Support folgendermaßen aus: Auf der Website gab es eine handvoll FAQs und die Möglichkeit Codeatelier über ein Formular oder per E-Mail zu kontaktieren. Zudem gibt es die Facebook Seite und Twitter, auf der die Nutzer Informationen finden bzw. Codeatelier direkt kontaktieren konnten.
Das Hauptproblem war meiner Meinung nach, dass der Support inhaltlich nicht gegliedert war. Immerhin sind die Informationen, die über den Support an Codeatelier herangetragen werden, enorm wichtig. Um sie jedoch effektiv nutzen und verarbeiten zu können, muss eine Gliederung stattfinden. Bei der Analyse des Supports stellte ich fest, dass sich folgende Kontaktgründe häuften:
- Nutzer melden Bugs/Fehler
- Nutzer schlagen neue Feature vor
- Nutzer wünschen sich die Integration eines bestimmten Gerätes
- Nutzer haben Fragen (meist zu Funktionen und der Kompatibilität von Geräten)
- Nutzer haben Probleme (zum Beispiel mit dem Einrichten oder bestimmten Funktionen)
Die Bugs sind vor allem für die Entwickler interessant. Feature Vorschläge dagegen besonders für mich und die Geschäftsführer von Codeatelier. Gerätwünsche müssen zunächst von den Entwicklern geprüft werden und durchlaufen anschließend eine "Integrationskette". Diese unterschiedlichen Anfragen werden nun auf der Support-Seite individuell abgefangen.

Ein Lösungsansatz für die Zukunft ist, den Nutzern eine Plattform zu bieten, auf der sie zum einen ihre Vorschläge unterbreiten aber sich auch gegenseitig bei Fragen unterstützen können. Dadurch will ich vermeiden, dass Vorschläge mehrfach auftauchen. Die Nutzer sollen hier sehen, was mit ihren Vorschlägen passiert (angenommen, in Bearbeitung, abgelehnt ...). Natürlich erhoffe ich mir dadurch auch, dass die homee Nutzer zufriedener sind, da sie direkt sehen, dass ihre Ideen und Wünsche "gehört werden".
Zu Beginn war dieser Lösungsansatz aber noch nicht umsetzbar. Dennoch wollte ich mithilfe der Website einige Tickets abfangen, indem ich die häufig gesuchten Informationen über sie zugänglich mache. Daraus leitet sich Ziel Nummer 2 ab...
Ziel 2: Wichtigste Informationen bereitstellen
Wie bereits erwähnt häuften sich Anfragen der Nutzer zu neuen Funktionen oder Geräten, Updates, der Funktionalität von homee und der Kompatibilität von Produkten. Ich wollte mit der neuen Website diese häufig gesuchten Informationen bereitstellen. Deswegen fügte ich die folgenden Bereiche hinzu:
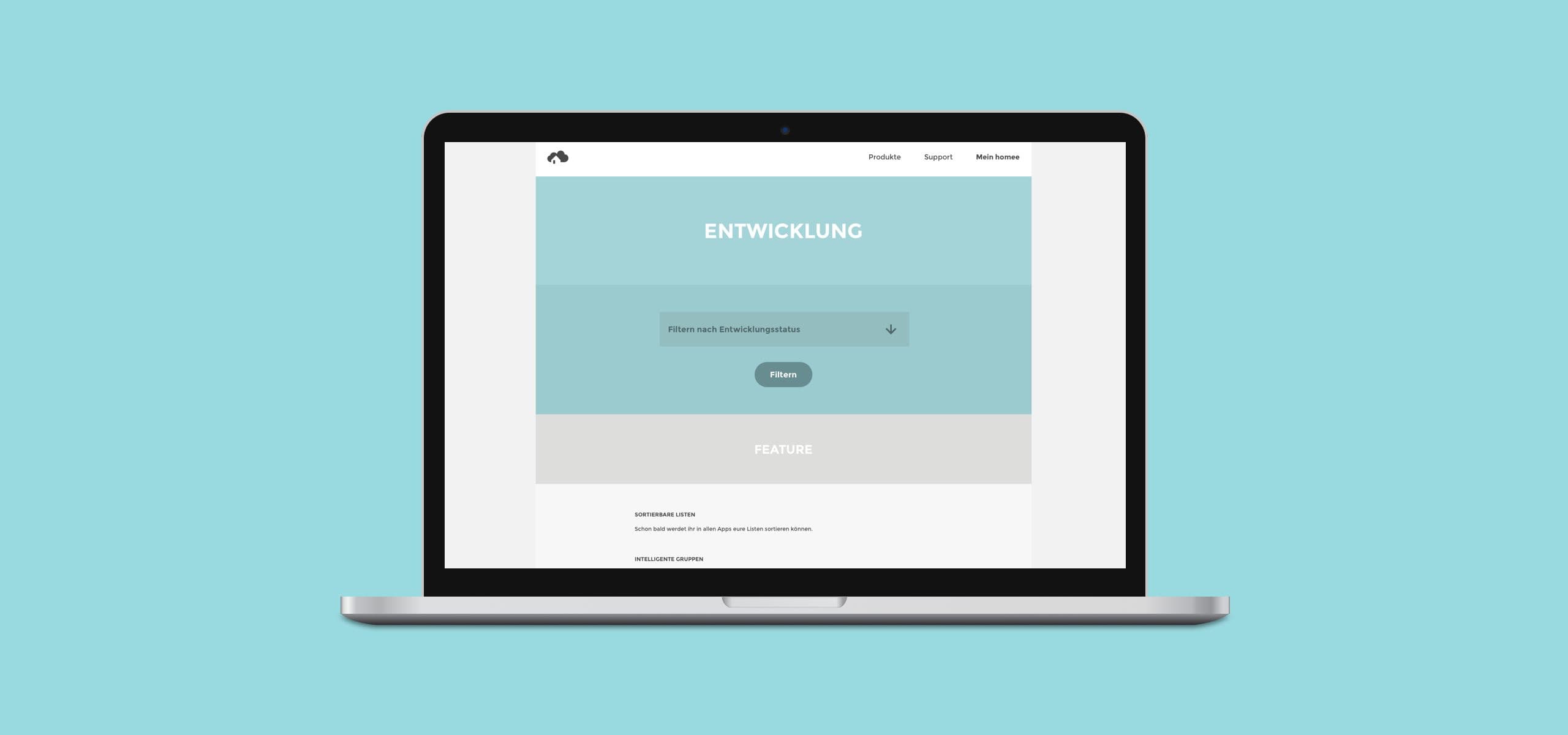
1. Daran arbeiten wir
Zunächst einen Bereich auf der Website um den Nutzern zu zeigen, woran das homee-Team arbeitet, bzw. was für die Zukunft geplant ist. Unterteilt in Geräte und Funktionen. Auf dieser Entwicklung-Unterseite können die Nutzer die angezeigten Inhalte filtern nach "In Umsetzung" und "Geplant".

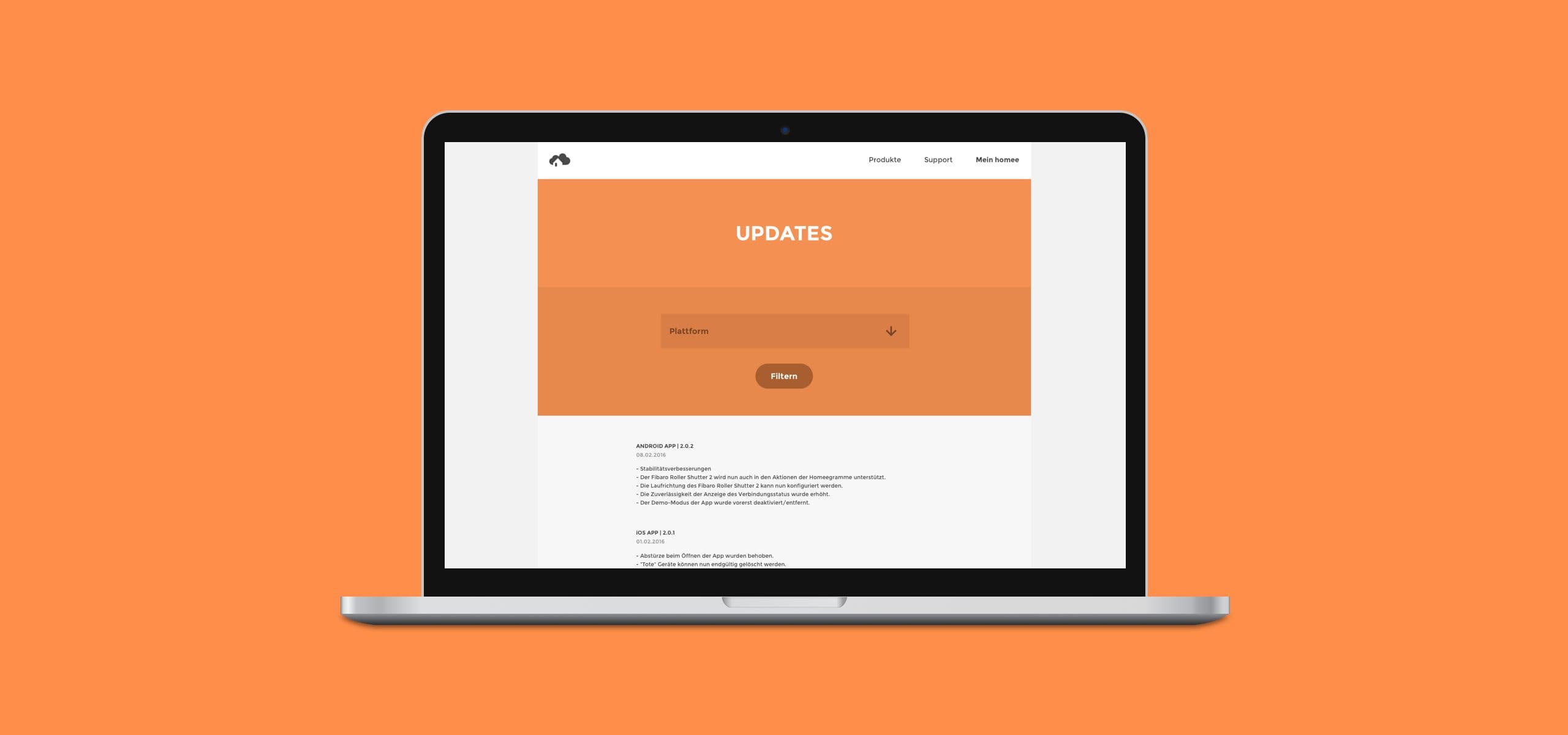
2. Daran haben wir gearbeitet
Analog dazu gibt es einen Bereich, der den Nutzern umfangreiche Informationen zu unseren Updates liefert, also die dazugehörigen Release Notes. Die Updates können wiederum nach Plattform (Android, iOS, Web oder Core) gefiltert werden.

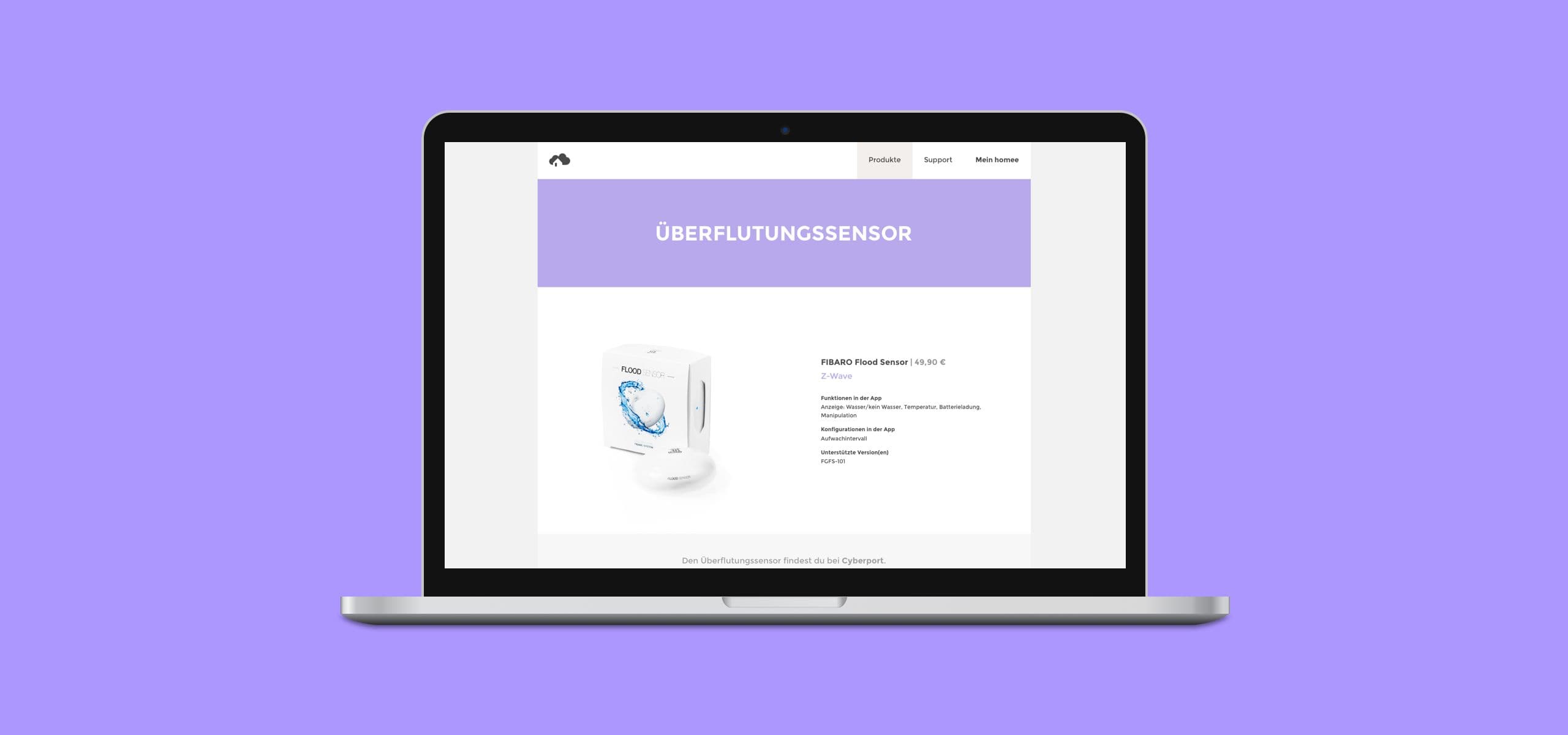
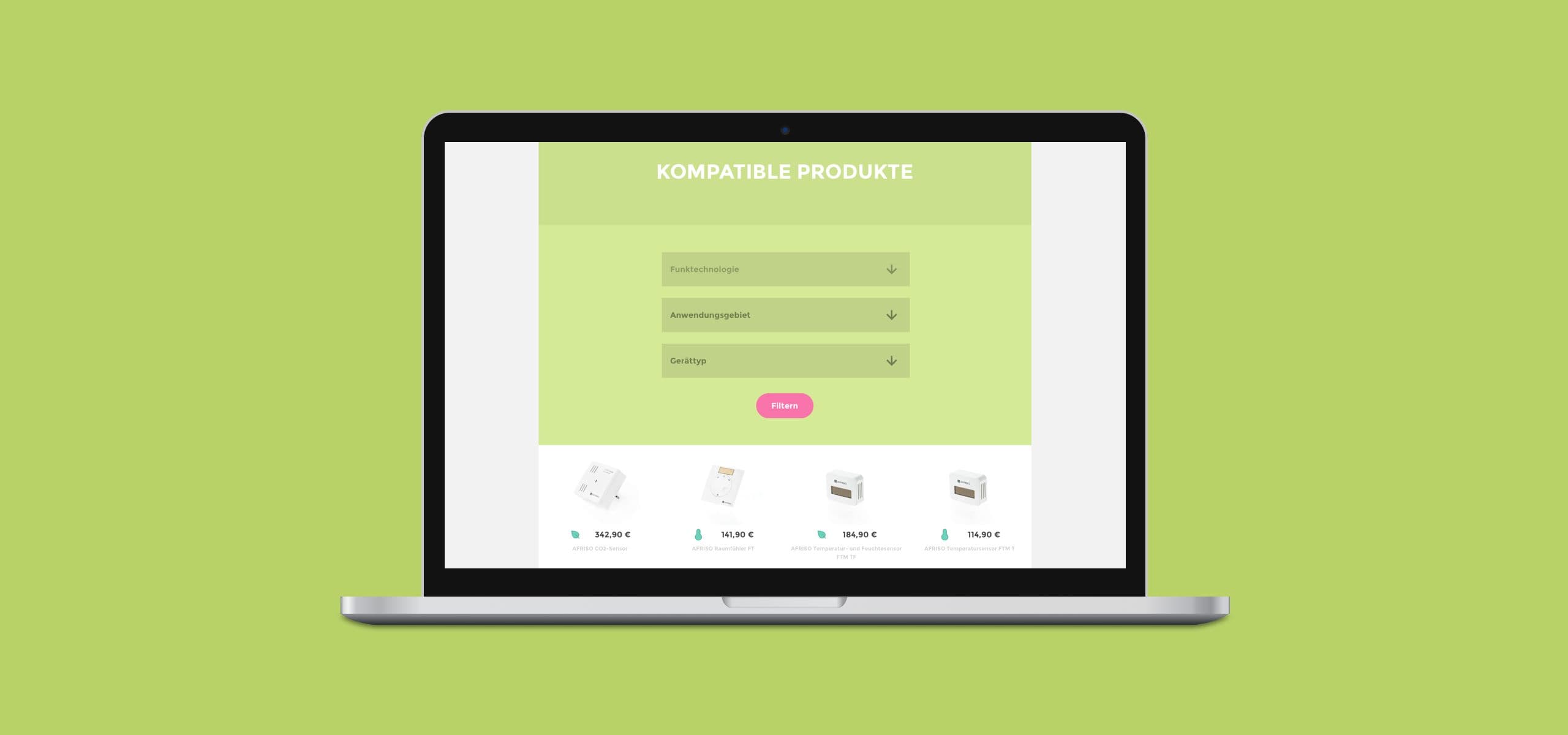
3. Kompatible Produkte
Besonders wichtig war mir der Bereich zu den mit homee kompatiblen Produkten. Hierzu kamen mit Abstand die meisten Anfragen – was naheliegt, da homee sehr stark von den kompatiblen Produkten lebt. Auf der alten Website gab es nur eine einfache Liste der Geräte. Auf der neuen Seite wollte ich zu jedem Gerät Informationen zu den Funktionen in der App, Bilder, den Preis und Informationen zur Funktechnologie hinzufügen.

Da ich im Zusammenhang mit dem App Update eine Typologisierung und Kategorisierung der Geräte entwickelt habe, wendete ich diese hier an. Der Nutzer kann nun die Liste nach Funktechnologie (z.B. Z-Wave), Gerättyp (z.B. Rauchmelder) und Anwendungsgebiet (z.B. Sicherheit) filtern. Am Icon des Gerätes, welches aus der App aufgegriffen wird, erkennt der Nutzer die Produktkategorie (z.B. Licht).

4. homee Prinzip
Auch wenn es manchmal schwer fällt, muss man sich klar machen, dass nicht jeder mit den Themen IoT, Funkstandards und Smart Home gleichermaßen vertraut ist. Was jedoch nicht bedeutet, dass kein Interesse da ist. Die fehlenden Informationen müssen deswegen möglichst verständlich bereitgestellt werden. Wichtig in homees Fall ist, dass dabei hervorgeht, wie sich homee im smarten Zuhause platziert und wodurch homee sich auszeichnet. Deswegen habe ich eine homee Prinzip Seite vorgesehen, die genau das erklärt.

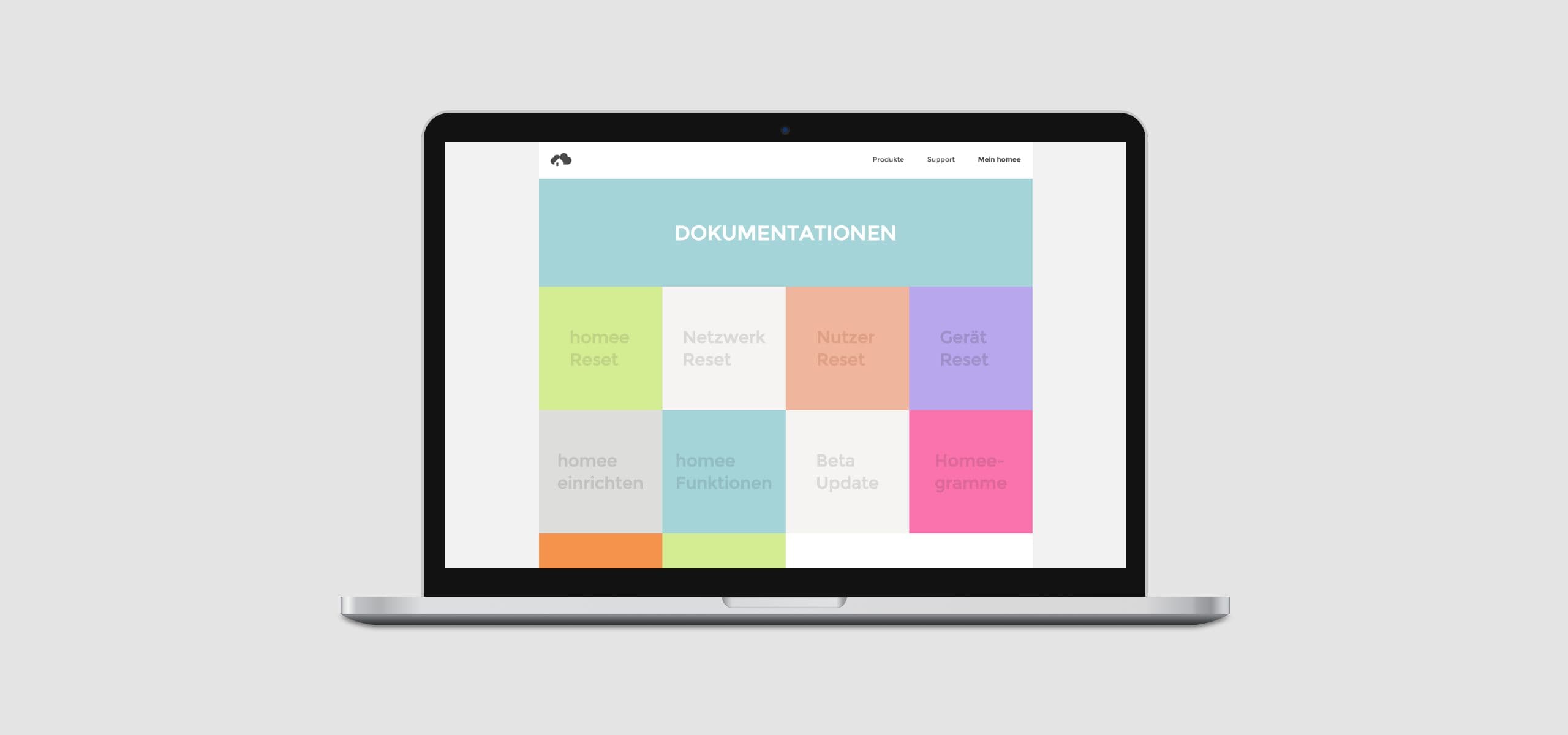
5. Dokumentationen
Zudem entschied ich, über die Support-Seite eine Dokumentationen-Seite zugänglich zu machen. Hier sollen Nutzer zu unterschiedlichen Themen PDF-Anleitungen vorfinden. Gleichzeitig ist dies eine Quelle für den Support. Sprich, wenn jemand Probleme mit dem Einrichten von homee hat, kann der Supporter dem Nutzer einfach die entsprechende Anleitung schicken.

Ziel 3: Vorhandene Nutzer halten
Nun komme ich zum dritten Ziel der neuen homee Website. Ziel 1 und Ziel 2 leiten sich aus diesem übergeordneten Ziel ab. Daran erkennt man wiederum, dass dieses Ziel die höchste Priorität hat: Die Nutzer müssen zufrieden sein. Dafür benötigen sie guten Support, sie müssen die gesuchten Informationen finden können und der Spaßfaktor bei der Nutzung von homee muss mit der Website gestärkt werden. Ich will in diesem Fall nur noch auf eine weitere neue Seite eingehen, und zwar die zu den Homeegrammen.

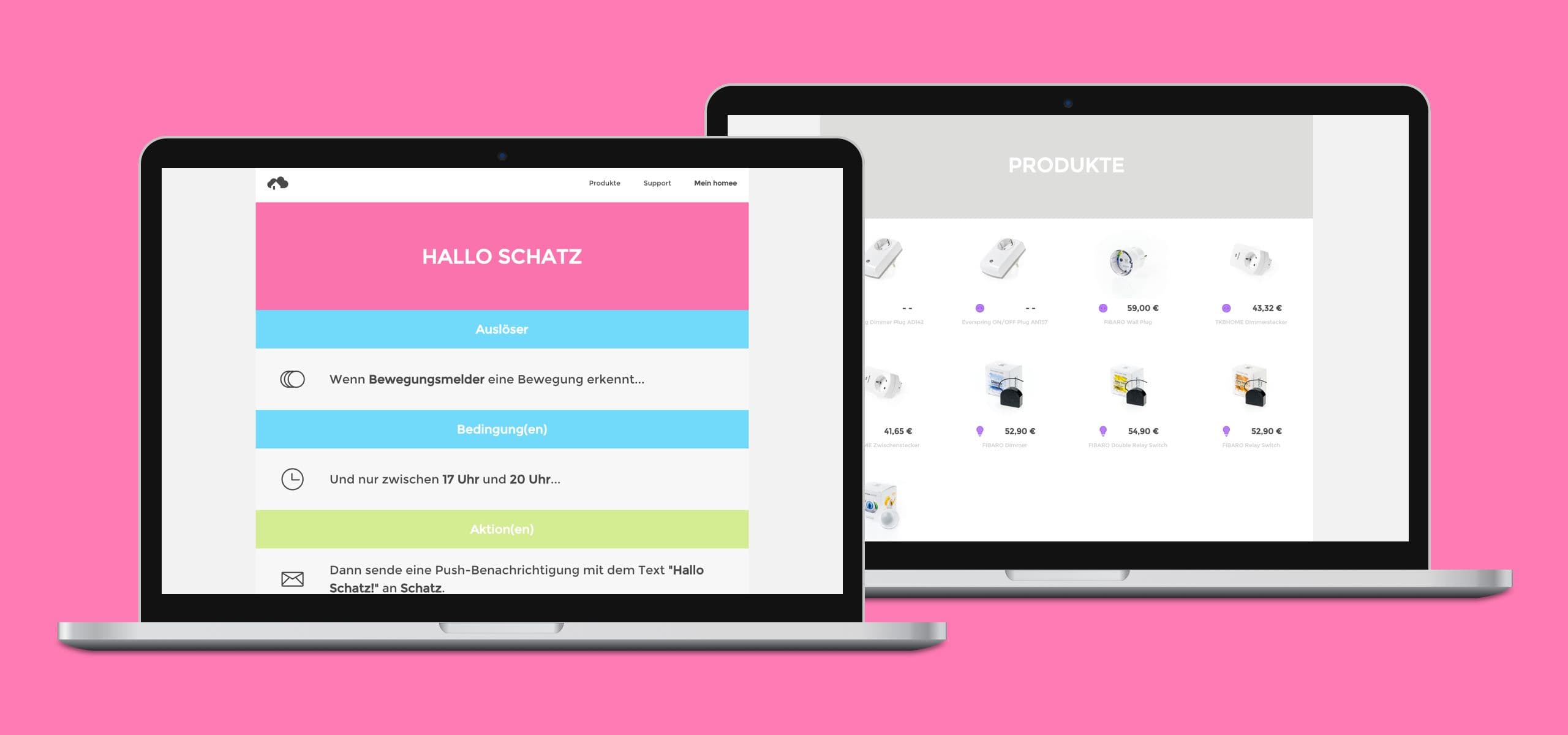
Hier sollen die Nutzer Inspiration für Homeegramme finden. Wäre ich fitter in der Entwicklung und wäre die Zeit kein begrenzender Faktor gewesen, dann hätte ich diesen Bereich weiter ausgebaut: Ich würde mir nämlich wünschen, dass Nutzer hier selbst Homeegramm Vorschläge hinzufügen können und eine Verknüpfung zur App hergestellt wird. Sodass mit wenigen Klicks ein Vorschlag aus der Website in der App umgesetzt und ein Homeegramm aus der App als Vorschlag auf die Website gestellt werden kann.
Auf der Unterseite eines Homeegramms findet der Nutzer den konkreten Aufbau. Dabei verwende ich die gleich Logik, die ich auch in den Apps anwende. Zudem generiere ich automatisch eine Liste mit für das Homeegramm erforderlichen Geräten.

Ziel 4: Neue Nutzer
Auch beim vierten Ziele handelt es sich um ein übergeordnetes Ziel. Alle bereits genannten Maßnahmen wirken dabei unterstützend. Besonders wichtig für neue Nutzer ist mit Sicherheit die Informationsseite zu homee sowie die Kompatibilitätsliste.
Design
Beim Design legte ich Wert auf eine freundliche Anmutung. Passend zu homee arbeitete ich mit verschiedenen bunten Farben. Ebenso passend zu homee wählte ich geometrische Flächen und versuchte so oft wie möglich, homees Würfelform aufzugreifen.
Witzige Illustrationen, die seither auch in den Newslettern Anwendungen finden, sollen den Spaßfaktor widerspiegeln, der bei homee insgesamt von großer Bedeutung ist. Auch die Fehlerseite hält sich daran. Und das, obwohl sie (hoffentlich) nur sehr selten gesehen wird.

Da ich die Website auch selbst programmierte, achtete ich schon beim Design auf die Umsetzbarkeit. Natürlich wollte ich sicherstellen, dass die Website auf unterschiedlichen Endgeräten mit entsprechend variablen Bildschirmgrößen funktioniert.
Umsetzung mit Kirby
Für die Website nutzte ich das dateibasierte CMS und meinen persönlichen Liebling Kirby. Dadurch konnte ich dynamische Inhalte problemlos umsetzen. In Zukunft wird die Website nicht von mir selbst gepflegt. So konnte ich sicherstellen, dass neue Inhalte auch von unerfahreneren Mitarbeitern hinzugefügt werden können.
Inzwischen würde ich die Website vermutlich komplett anders aufbauen, da mit jedem Website Projekt die Kenntnisse im Umgang mit Kirby zunehmen und man neue Möglichkeiten entdeckt. Aber ich denke, so ist das mit fast jedem Projekt ;)