Die Smartperform App
Ausgangssituation/Auftrag
Als mich das Team hinter der Smartperform-App kontaktiert hat, war bereits eine erste interne Version der App vorhanden. Diese war zwar aus Usability-Sicht nicht voll ausgereift, sollte aber denoch die Basis für das Produkt bilden und war sowohl hinsichtlich Funktionsumfang als auch Konzept meine Vorlage. Der Kunde hat mich in diesem Fall bewusst ausschließlich mit dem Screendesign beauftragt und nicht mit einer konzeptionellen Überarbeitung zugunsten der Produktergonomie. Das klare Ziel hieß: Möglichst schnell eine ansprechende App launchen, die dann mit den Nutzern getestet und weiter optimiert werden kann.
MVP (Minimum Viable Product)
Diese erste Version der Smartperform App kann also als ein "Minimum Viable Product" (MVP) betrachtet werden, mit dem möglichst schnell der Markt betreten werden sollte, um dadruch echtes Nutzerfeedback generieren und die Produktidee validieren zu können.
Aber was ist Smartperform eigentlich?
Das Hauptprodukt Smartperform ist eine Präsentations- und Kollaborationssoftwarelösung, die auf die Anforderungen des Kundens individuell zugeschnitten wird. Die Smartperform-App stellt eine Erweiterung zum Hauptprodukt dar und komplettiert die Interaktion mit diesem.
Analyse der Alpha Version
Obgleich das Konzept nicht im Fokus der Beauftragung stand, habe ich mich zu Beginn zunächst mit der vorhandenen App (und damit der Konzeptvorlage) vertraut gemacht. Ich stand in dieser Phase in engem Austausch mit dem Entwickler, der mir den Zugang zu allen wichtigen Informationen und zur App ermöglichte.
Designfindung
Nachdem ich mich mit den Designvorgaben (hier v.a. Corporate Farben) vertraut gemacht hatte, startete ich mit der "Designfindung". So bezeichne ich gerne die Phase, in welcher ich mit Hilfe einiger Designvorschläge (meistens verschiedene Beispielscreens) in Absprache mit dem Team die Designsprache festlege. In diesem Projekt ging das sehr flott und wir konnten schnell in das konkrete Screendesign übergehen.

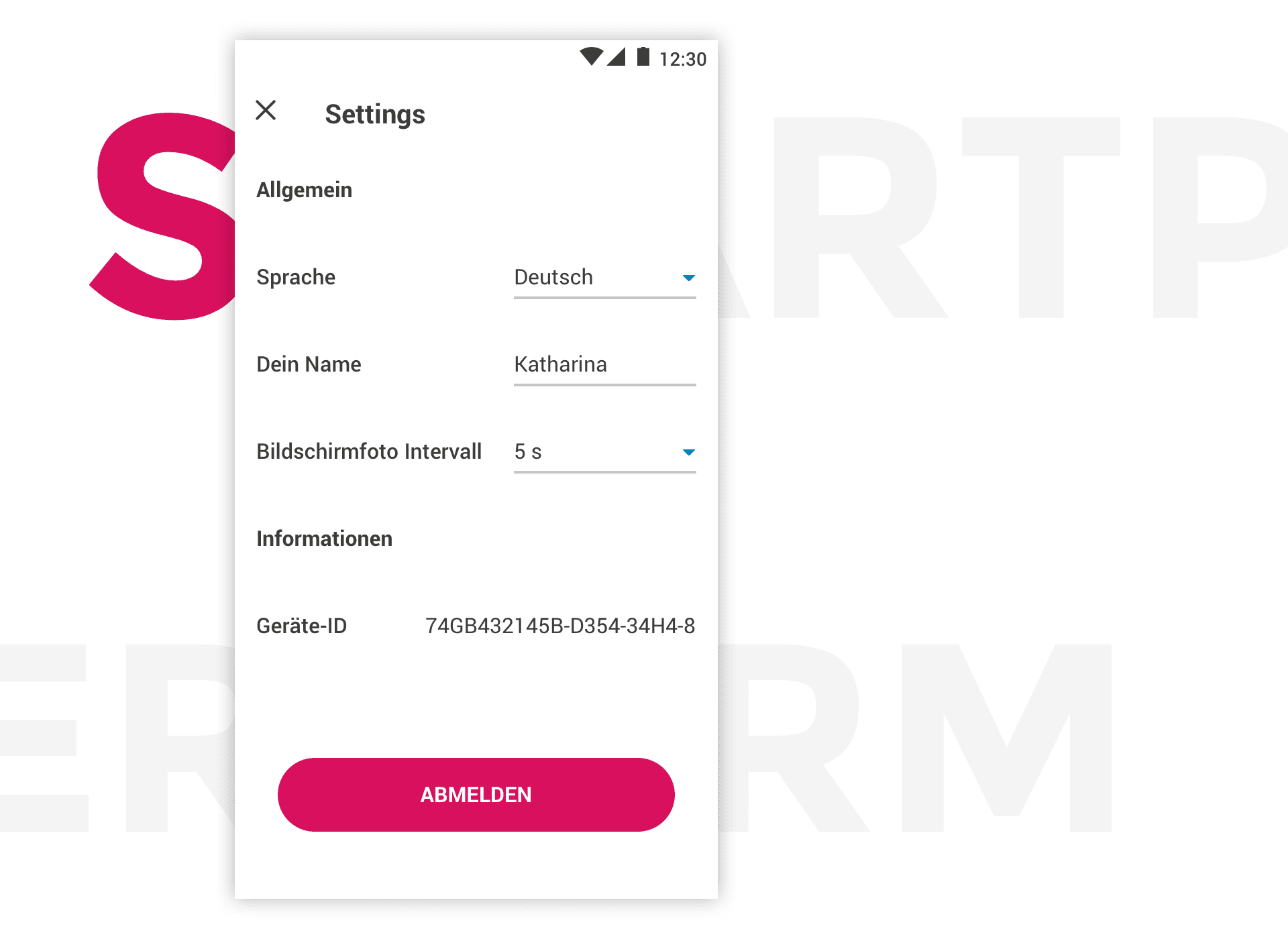
Screendesign
Je nach Projekt erstelle ich in der "Screendesign" Phase konkrete Screens und/oder eine Pattern Library, aus welcher dann die Screens zusammengesetzt werden können. Dafür vertraue ich schon seit vielen Jahren auf das großartige Programm "Sketch". Weil im Falle der Smartperform-App nur wenige und schon konkret definierte Screens benötigt wurden, habe ich auf eine Pattern Library verzichtet und lediglich die verschiedenen Screens ausgearbeitet. Für größere App-Projekte, die auch nachhaltig funktionieren, von einem Team betreut und wachsen können sollten, rate ich aber von dieser Vorgehensweise ab und empfehle mit einer möglichst dynamischen Pattern Library zu arbeiten.

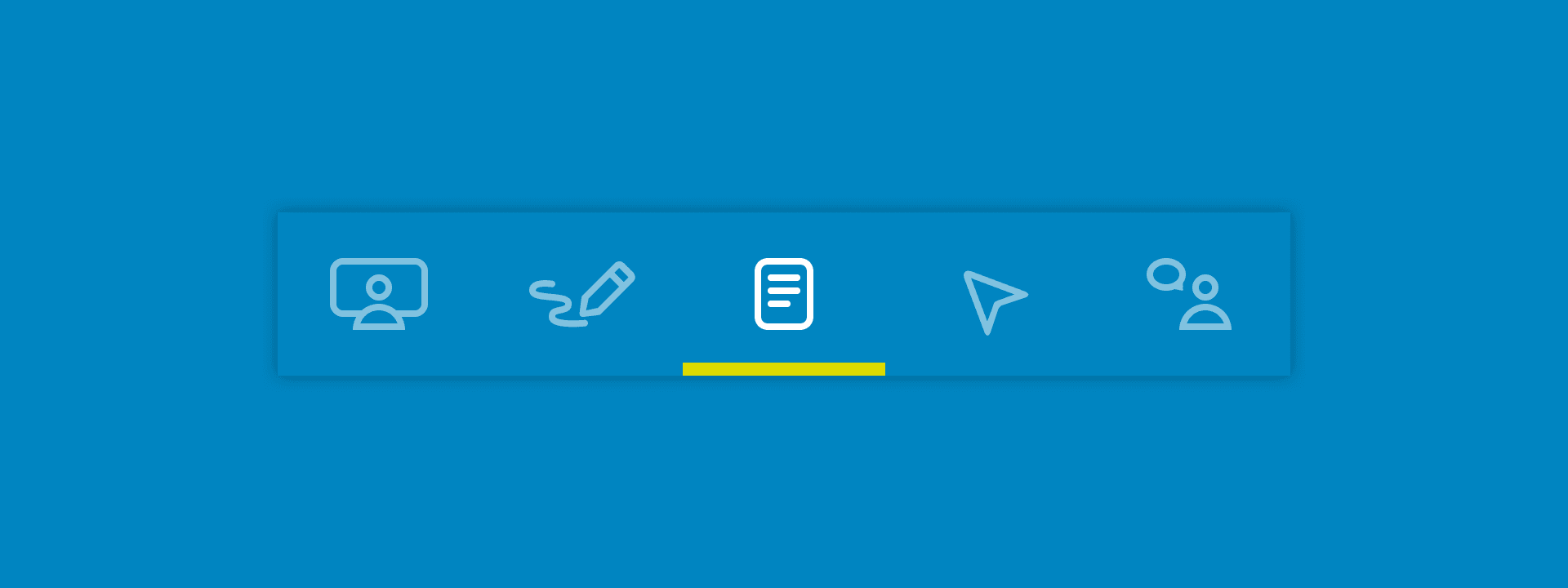
Icondesign
Für die Smartperform-App entwarf ich individuelle Icons. Im Icondesign lege ich großen Wert auf folgende Punkte:
- Pixelperfektion!
- Durchgehendes Design/Anmutung (erreicht man in der Regel durch Konsistenz in Strichstärke, Rundungen, Verhältnis aus Fläche zu Konturen, Detailgrad...)
- Es ist wichtig, dass die Icons in der Endgröße angelegt werden. Deswegen muss zunächst die Größe der Icons definiert werden. ich arbeite hierfür oft erst mit Platzhaltern und gestalte erst dann die finalen Icons.
- Ich achte immer darauf, dass ich für alle Plattformen mit einem Icon-Set arbeiten kann. Das erleichtert auch den Entwicklern die Arbeit und verringert den späteren Pflegeaufwand. Dies muss bei der Größenwahl berücksichtigt werden.
